Metalworks Production Group Recording the First-Ever Virtual Southside Shuffle!

Social Plugins
Comments
Embedded Comments
Embedded Posts
Embedded Videos
API
Group Plugin
Like Button
Page Plugin
Quote Plugin
Save Button
Share Button
oEmbed
oEmbed (Legacy)
Child-Directed Sites
FAQs
Deprecated
Embedded Video & Live Video Player
With the embedded video player you can easily add Facebook videos and Facebook live videos to your website. You can use any public video post by a Page or a person as video or live video source.
Embedded Video Player ConfiguratorCode ExampleSettingsAdd Code Manually
Step-by-Step
1. Choose URL or Page
Pick the URL of a Facebook video you want to embed.
2. Code Configurator
Paste the URL to the Code Configurator and click the “Get Code” button to generate your embedded video player code.
3. Copy & Paste HTML snippet
Copy and paste the snippet into the HTML of the destination website.
Embedded Video Player Configurator
URL of video
Tim Hortons Southside Shuffle 2020
Get ready for the virtual house party of the year! September 10-11-12-13 at 8:00pm. www.southsideshuffle.ca
Posted by Tim Horton's Southside Shuffle on Sunday, August 16, 2020
Include full post
The pixel width of the video
Get Code
Full Code Example
Copy & paste the code example to your website. Adjust the value data-href to your video URL. Control the player size using the attribute data-width.
How to Share With Just Friends
How to share with just friends.
Posted by Facebook on Friday, December 5, 2014
Settings
The configurator above doesn’t include all of the possible settings for the embedded video player. You can also change the following settings:
Setting Description Default
data-href
The absolute URL of the video.
n/a
data-allowfullscreen
Allow the video to be played in fullscreen mode. Can be false or true.
false
data-autoplay
Automatically start playing the video when the page loads. The video will be played without sound (muted). People can turn on sound via the video player controls. This setting does not apply to mobile devices. Can be false or true.
false
data-lazy
true means use the browser’s lazy-loading mechanism by setting the loading=”lazy” iframe attribute. The effect is that the browser does not render the plugin if it’s not close to the viewport and might never be seen. Can be one of true or false (default).
false
data-width
The width of the video container. Min. 220px.
auto
data-show-text
Set to true to include the text from the Facebook post associated with the video, if any. Only available for desktop sites.
false
data-show-captions
Set to true to show captions (if available) by default. Captions are only available on desktop.
false
Example Configuration
Getting your Code from a Video Post
1. Navigate to your Video Post
If you post a public video (see FAQ), you can get the embed code directly from the video post itself.
Choose Embed Video from the options menu:
Or when viewing a video in the full-page view select the Embed Video button on the bottom right:
For Pages only
When posting a public video on a Page (see FAQ) you can get the embed code directly from the Timeline. Click on the icon that appears in the top right corner of the post on Facebook.
Choose Embed Video from the drop down menu: (For Pages only)
2. Copy and Paste Code
You will see a dialog appear with the code to embed your video post in it. Copy and paste this code into your web page in the place where you want it to appear.
For technical details please refer to the section Add Code Manually
Add Code Manually
Besides the Code Generator, you can also embed the code manually.
1. Get Video Post URL
First you need to get the URL of a video post you wish to share. The video post must be public (see FAQ), which is indicated by the gray world icon, right next the post’s publishing time:
For testing you can use this example URL:
“https://www.facebook.com/FacebookDevelopers/videos/10152454700553553/”
2. Load JavaScript SDK
To use the Embedded Video Player Plugin, or any other Social Plugin, you need to add the Facebook JavaScript SDK to your website. You need to load the SDK only once on a page, ideally right after the opening
You can find more help on implementing the JavaScript SDK in the JavaScript SDK – Quickstart.
3. Place Embedded Video Player Tag
Next place the Embedded Video Player tag at any place of your website. Replace {your-video-post-url} with your posts’ URL.
4. Testing
Once you completed these steps you’re able to test your Embedded Video Player. A completed integration will look like something like this:
My Video Player
The result of our test example is shown in the screenshot below.
5. Customizing
Follow the instructions further down this page to adjust size, language and other settings.
Getting a video post’s URL
There may be scenarios in which your embed code is created by a CMS and you just need the raw post URL. There are two ways to get a post’s URL:
Copy the URL of the permalink from your browser’s address bar.
Right-click the post’s publishing time and copy the link address.
Both methods are highlighted in red in the screenshot below.
Via Graph API
If you wish to automatically integrate embedded video players into your website, you probably use the Graph API to aggregate videos. For example you may use the Page Videos API endpoint, which will send you a response for your request to /{page-id}/videos in the following format (shortend):
{
“data”: [
{
“id”: “1234567890”,
“created_time”: “2015-02-25T23:22:06+0000”,
“description”: “My Video Caption”,
“embed_html”: ““,
“format”: []
}
]
}
To get the video’s URL:
Use the id value to create a URL following the structure:
“https://www.facebook.com/video.php?v={id}”
Do not use the property embed_html for embedding videos. For more information about this topic, please refer to the FAQ section
Layout on Desktop
You can adjust the width of Embedded Video Player on desktop via the data-width attribute in the Embedded Video Player tag as shown in the example below. The value must at least by 220. There is no limit on the upper end, yet the player will never become bigger than its parent element.
Do not use CSS style tags to adjust the size of a plugin. It may result into display errors.
Fullscreen
You can add the property data-allowfullscreen=”true” to allow the video to be played in fullscreen mode.
Layout on Mobile Web
On mobile web, the Embedded Video Player automatically scales to the inner width of its parent element.
Changing the Language
You can change the language of the Embedded Video Player plugin by loading a localized version of the Facebook JavaScript SDK. When you load the SDK, change the value of src to use your locale. Replace en_US with your locale, e.g., fr_FR for French (France):
src=”https://connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v3.2″
You may need to adjust the width of a Social Plugin to accommodate different languages. You may find more information on our Localization & Translation page.
WordPress
If you are already using the Facebook SDK for JavaScript in your WordPress site you can use the Embedded Video Player plugin by simply adding the fb-video tag to your post:
If you are not using the Facebook SDK for JavaScript and embed a video via the copy&paste snippet, which you can get from each video post, the Embedded Video Player plugin will most likly not render as WordPress will convert all & chars to #038; and break the player.
Instead use the following code to add the plugin:
A new, easy WordPress integration will be released in the near future.
FAQ
Can I use the Graph API video property embed_html?
No, you should not use the property embed_html. Use the Embedded Video Player plugin instead!
About the embed_html property:
The Graph API endpoint video will serve a property named embed_html. Its value will contain an HTML element that may be embedded in a Web page to play the requested video.
This value is not to be confused with the Embedded Video Player plugin. We do recommend to not use this property anymore – use the Embedded Video Player plugin instead!
If you use the embed_html property’s value, your video player will:
Not work on mobile devices and tablets
Not contain any additional information like views, video title, etc.
Example for embed_html property (deprecated):
{
“embed_html”:
“”
}
On This Page
Embedded Video & Live Video Player
Step-by-Step
Embedded Video Player Configurator
Full Code Example
Settings
Example Configuration
Getting your Code from a Video Post
1. Navigate to your Video Post
For Pages only
2. Copy and Paste Code
Add Code Manually
1. Get Video Post URL
2. Load JavaScript SDK
3. Place Embedded Video Player Tag
4. Testing
5. Customizing
Getting a video post’s URL
Via Graph API
Changing the Language
Wordpress
FAQ
Can I use the Graph API video property embed_html?
Follow Us
Follow us on FacebookFollow us on InstagramFollow us on TwitterFollow us on LinkedInFollow us on YouTube
Products
Artificial Intelligence
AR/VR
Business Tools
Gaming
Open Source
Publishing
Social Integrations
Social Presence
Programs
Developer Circles
F8
Startup Programs
ThreatExchange
Support
Developer Support
Bugs
Platform Status
Facebook for Developers Community Group
Sitemap
News
Blog
Platform Initiatives Hub
Success Stories
Videos
Facebook for Developers Page
© 2020 Facebook
About
Create Ad
Careers
Platform Policy
Privacy Policy
Cookies
Terms
English (US)
English (US)
Was this document helpful?
YesYes, but…No
Remove
JavaScript SDK
IFrame
Close
Step 1: Choose your App ID
Metalworks Institute
This app is in Development Mode and not available publicly.
Public Mode can be enabled in the App Dashboard.
Step 2: Place this code wherever you want the plugin to appear on your page.
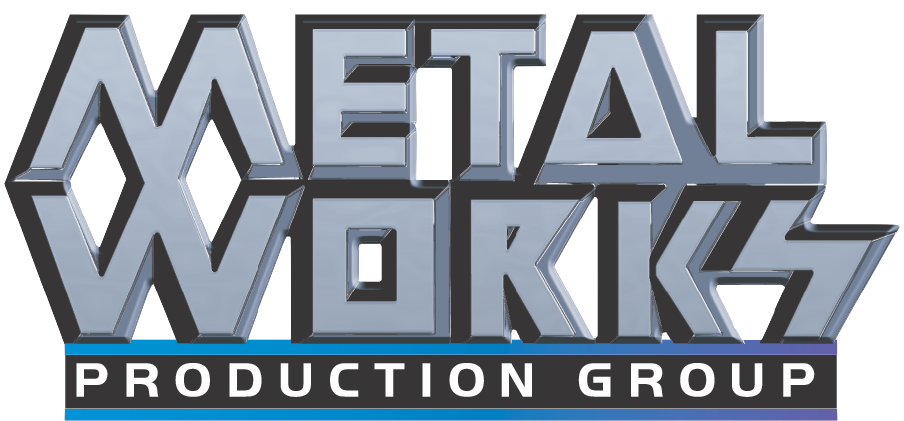
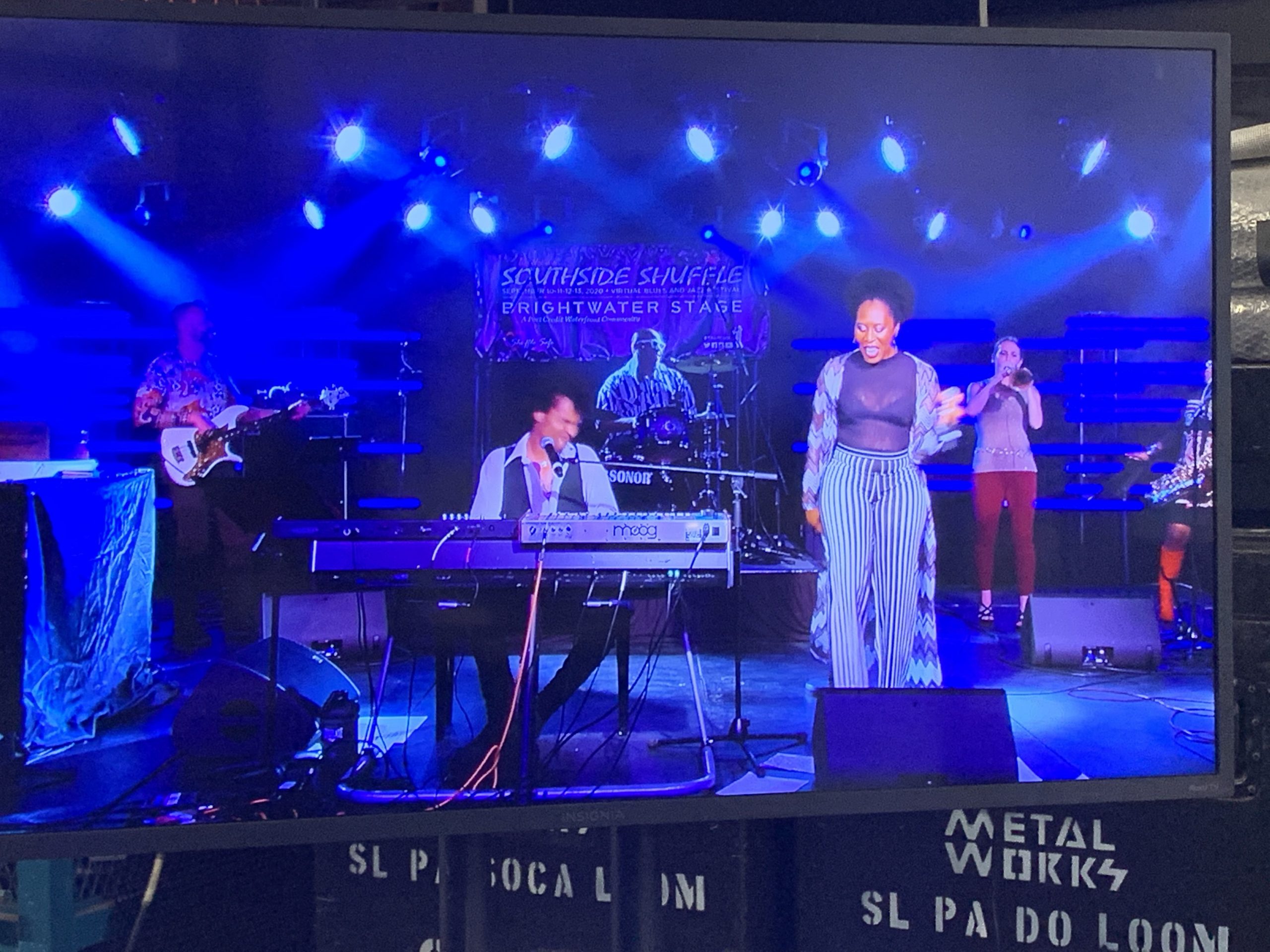
Tim Hortons' Southside Shuffle is going virtual! Instead of postponing the festival until restrictions on public gatherings are lifted, the Southside Shuffle team and Metalworks Production Group are collaborating to keep the Southside Shuffle tradition going in 2020. The event will be live-streamed from September 10-13th, bringing a world of blues into your home all weekend long!
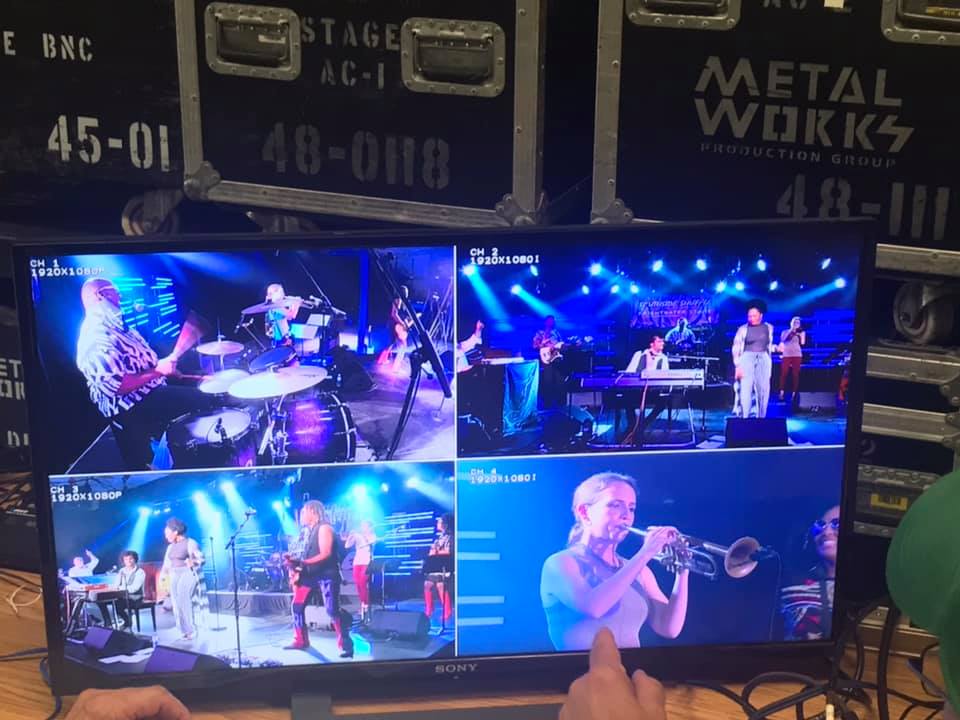
The Metalworks Production Group team transformed our warehouse into a performance space and has been busy preparing for the virtual event by recording these exclusive performances. Check out some behind the scenes photos and don't forget to save the dates and Shuffle On(line)!
Get your free ticket here.